ওয়েব ডেভেলপমেন্টের জগতে জাভাস্ক্রিপ্ট খুবই গুরুত্বপূর্ণ এবং জনপ্রিয় একটি প্ল্যাটফর্ম। ডায়নামিক এবং ইন্টারেকটিভ ওয়েব পেইজ তৈরির জন্য জাভাস্ক্রিপ্ট শীর্ষস্থানীয়। বিভিন্ন ধরনের লাইব্রেরি এবং ফ্রেমওয়ার্কের কারণে জাভাস্ক্রিপ্টের কাজের পরিধি বিশাল এবং বৈচিত্র্যময়।
জাভাস্ক্রিপ্ট লাইব্রেরী ও ফ্রেমওয়ার্ক নিয়ে জানার আগে “লাইব্রেরী” ও “ফ্রেমওয়ার্ক” শব্দ দুইটির সাথে পরিচিত হয়ে নেয়া যাক।
লাইব্রেরী ও ফ্রেমওয়ার্ক
লাইব্রেরি সাধারণত নির্দিষ্ট একটি কাজ বা অপারেশনের জন্য ব্যবহৃত হয়। এটি অন্য কারো তৈরি কিছু কোডের সমষ্টি যেখানে নিজের কিছু করার থাকে না। এর ব্যবহার করা হয় তার কাজের ধরন অনুযায়ী। যেমন – এনিমেশন লাইব্রেরি কল করে আমরা শুধুমাত্র এনিমেশনের কাজটিই করতে পারব।
ফ্রেমওয়ার্ক একটি অ্যাপ্লিকেশন তৈরির জন্য কংকাল বা বেসিক স্ট্রাকচার হিসেবে কাজ করে। এখানে বিল্ট-ইন কিছু ফাংশন এবং কোড থাকে. আবার নিজের প্রয়োজন অনুযায়ী ফাংশন তৈরি করার ব্যবস্থাও থাকে। পুরো কন্ট্রোল-ফ্লো সাজানো থাকায় ডেভেলপারকে তার কাজ অনুযায়ী বেসিক স্ট্রাকচারকে অনুসরণ করে ডিজাইন সম্পন্ন করতে হয়।
লাইব্রেরি ব্যবহার করলে আমরা সহজেই নির্দিষ্ট কাজের জন্য তৈরি কোডকে আমাদের কাজে লাগাতে পারব। একই কাজের জন্য নতুন করে কোড তৈরি করতে হবে না। আর ফ্রেমওয়ার্কের মাধ্যমে আমরা আমাদের ডিজাইনের জন্য এমন একটি গঠন পাবো যেটা সহজেই মেইনটেইন করা যায়। কাজের মধ্যে নতুন নতুন আপগ্রেড আনাও সহজ। এমনকি, গঠনটি অন্যান্য ওয়েব পেইজের মত সাধারণ কিছু নিয়মকে অনুসরণ করে।
বিপুল সংখ্যক লাইব্রেরি এবং ফ্রেমওয়ার্ক নিয়ে সাজানো জাভাস্ক্রিপ্ট ল্যাংগুয়েজটি বিভিন্ন ওয়েবসাইটে ব্য প্রায় ৯০ শতাংশের উপর ব্যবহৃত হয়। ক্লায়েন্ট সাইড স্ক্রিপ্ট, সার্ভার সাইড কোড, বিভিন্ন জটিল ওয়েব অ্যাপ্লিকেশন তৈরি, ডায়নামিক এবং রেসপন্সিভ কাজ নিয়ন্ত্রণ করা ইত্যাদি বিভিন্ন ক্ষেত্রেই জাভাস্ক্রিপ্টের বিভিন্ন লাইব্রেরি এবং ফ্রেমওয়ার্ক ব্যবহার করা হয়।
বিভিন্ন ফ্রেমওয়ার্কের সাধারণ গঠন তাকে বিভিন্ন ধরনের কাজের জন্য জনপ্রিয় করে তুলে। যেমন – ক্লায়েন্ট সাইড কাজের জন্য এঙ্গুলার জেএস এবং সার্ভার সাইড কাজের জন্য নোড জেএস ইত্যাদি। এছাড়াও বিভিন্ন লাইব্রেরি কল করে অ্যাপ্লিকেশন সহজেই ডিজাইন করা যায়।
জনপ্রিয় কিছু জাভাস্ক্রিপ্ট লাইব্রেরী

জেকুয়েরি (jQuery)
জেকুয়েরি দ্রুত গতির এবং বিভিন্ন ফিচার সমৃদ্ধ জাভাস্ক্রিপ্ট লাইব্রেরি। এটা এইচটিএমএল ডকুমেন্টকে পরিবর্তন বা পরিচালনা করা, বিভিন্ন ধরনের ইভেন্ট নিয়ন্ত্রণ করা, এনিমেশন তৈরি সহ ইত্যাদি নানা কাজে ব্যবহার করা হয়।
জেকুয়েরি এর উদাহরণ
ডকুমেন্ট পরিচালনা – “ $ ( “button.continue” ).html( “Next Step…” )”
এখানে “button” এলিমেন্টটি ব্যবহার করে এইচটিএমএল ডকুমেন্টকে নিয়ন্ত্রিত করা হচ্ছে।
জেকুয়েরি এর রিসোর্স
২. https://bohubrihi.com/track/full-stack-web-development
রিয়েক্ট জেএস (ReactJs)
ফ্রন্ট এন্ড ডেভেলপমেন্টের জন্য এই লাইব্রেরিটি ব্যবহার করা হয়। বিভিন্ন ধরনের ইউজার ইন্টারফেস তৈরির জন্য এই লাইব্রেরি খুবই জনপ্রিয়। অ্যাপ্লিকেশনে সাধারণ ভিও তৈরি, ডাটা পরিবর্তনের সাথে সাথে দক্ষভাবে আপডেট করা এই কাজগুলো এই লাইব্রেরিটি করে থাকে।
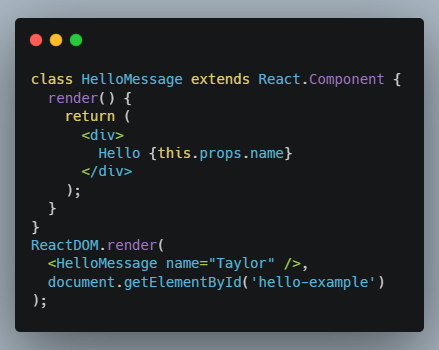
React JS এর উদাহরণ

Result : Hello Taylor
এখানে কোডের অংশটুকু নিম্নোক্ত ১ নং রিসোর্স থেকে সংগৃহীত ।
React JS এর রিসোর্স
১. https://reactjs.org
২. https://bohubrihi.com/track/full-stack-web-development
রিডাক্স (Redux)
রিডাক্স একটি ওপেন সোর্স জাভাস্ক্রিপ্ট লাইব্রেরি যা অ্যাপ্লিকেশন স্টেট নিয়ন্ত্রণের জন্য ব্যবহার করা হয়। এটি সাধারণত ইউজার ইন্টারফেস তৈরির জন্য রিয়েক্ট অথবা এঙ্গুলার জেএস এর সাথে সহায়ক হিসেবে ব্যবহৃত হয়। এটা দিয়ে তৈরি অ্যাপ্লিকেশনগুলো স্ট্যাটিক আচরণ প্রদর্শন করে, সহজেই ডিবাগ করা যায় এবং ব্যবহারে ফ্লেক্সিবিলিটি বিদ্যমান।
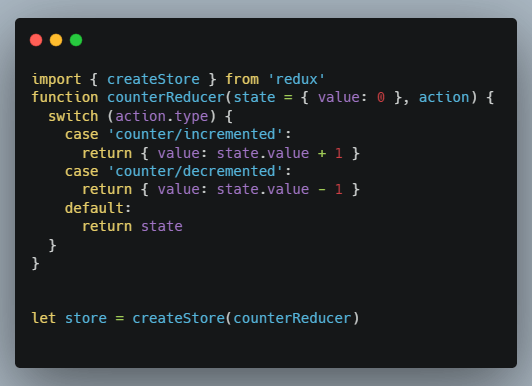
রিডাক্স এর উদাহরণ

এটা একটি রিডাক্স স্টোর তৈরি করবে যা অ্যাপ্লিকেশনের স্টেট ধরে রাখবে।
এখানে কোডের অংশটুকু নিম্নোক্ত ১ নং রিসোর্স থেকে সংগৃহীত ।
রিডাক্স (Redux) এর রিসোর্স
১. https://redux.js.org/introduction/getting-started
২. https://bohubrihi.com/track/full-stack-web-development
আরও পড়ুনঃ সেরা কয়েকটি ওয়েব ডেভেলপমেন্ট স্ট্যাক
ভিডিও.জেএস
এটি একটি ওয়েব ভিডিও প্লেয়ার যা এইচটিএমএল৫ কে টার্গেট করে তৈরি করা। এই লাইব্রেরি দিয়ে এইচটিএমএল৫ ভিডিও প্লে করা, আধুনিক স্ট্রিমিং ফরম্যাট ব্যবহার করা, ইউটিউব, ফ্ল্যাশকে প্লাগইনের মাধ্যমে ব্যবহার করা ইত্যাদি করা যায়। যে কোন কিছু প্লে করতে পারা এবং প্লাগইনের ব্যবহার এই লাইব্রেরিটিকে জনপ্রিয় করে তুলেছে।
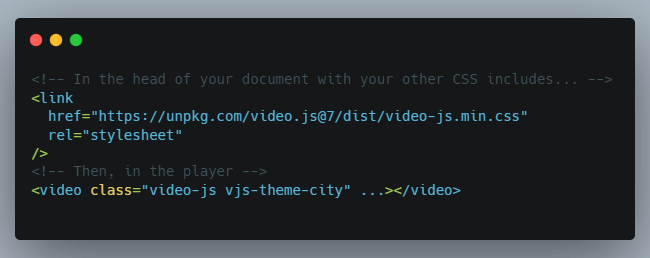
ভিডিও.জেএস এর উদাহরণ

এখানে এইচটিএমএল৫ ডকুমেন্টে ভিডিও যুক্ত করে দেখানো হয়েছে।
এখানে কোডের অংশটুকু নিম্নোক্ত ১ নং রিসোর্স থেকে সংগৃহীত ।
ভিডিও.জেএস এর রিসোর্স
১. https://videojs.com/getting-started
২. https://bohubrihi.com/course-pages/advanced-java-programming
জনপ্রিয় কিছু জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক

নেক্সট.জেএস
এটি একটি ওপেন সোর্স রিয়েক্ট ফ্রন্ট এন্ড ডেভেলপমেন্ট ফ্রেমওয়ার্ক, যার সাহায্যে সার্ভার সাইডের বিভিন্ন কাজ করা হয়। এটি স্ট্যাটিক ওয়েবসাইট তৈরিতে ব্যবহার করা যায়। এটি মূলত রিয়েক্ট বেইজড একটি ফ্রেমওয়ার্ক যা সার্ভার সাইডে ইউজার ইন্টারফেস তৈরিতে সহায়তা করে।
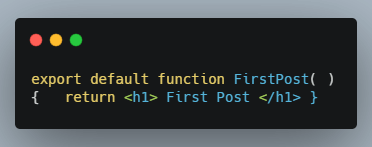
নেক্সট.জেএস এর উদাহরণ

এখানে একটি পেইজে ফাংশনের সাহায্যে একটি পোস্ট করে দেখানো হয়েছে।
নেক্সট.জেএস এর রিসোর্স
১. https://nextjs.org/learn/basics
আরও পড়ুনঃ বিগিনারদের জন্য ওয়েব ডেভেলপমেন্ট এর সম্পূর্ণ গাইডলাইন
ভু.জেএস (Vue.js)
নেক্সট.জেএস এর মতো এটাও একটি ওপেন সোর্স ফ্রন্ট এন্ড জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক। এখানে ইউজার ইন্টারফেস এবং সিংগেল পেইজ অ্যাপ্লিকেশনের জন্য মডেল-ভিউ-ভিউমডেল এই গঠন সিস্টেম অনুসরণ করা হয়। অন্যান্য ফ্রেমওয়ার্কের তুলনায় এখানে খুব সহজেই ডিজাইনাররা নিজেকে খাপ খাইয়ে নিতে পারেন এবং সহজেই অ্যাপ্লিকেশনের বাহ্যিক চেহারায় পরিবর্তন আনতে পারেন।
ভু.জেএস এর উদাহরণ

এখানে “Hello Vue!” লিখাটি দেখাবে।
এখানে কোডের অংশটুকু নিম্নোক্ত ১ নং রিসোর্স থেকে সংগৃহীত ।
নেক্সট.জেএস এর রিসোর্স
এঙ্গুলার জেএস (angular.js)
এটিও জাভাস্ক্রিপ্ট বেইজড ওপেন সোর্স ফ্রেমওয়ার্ক। ফ্রন্ট এন্ড ডেভেলপমেন্টের জন্য বহুল প্রচলিত এই ফ্রেমওয়ার্কটি মূলত গুগল এবং কিছু কর্পোরেশন দ্বারা নিয়ন্ত্রিত।
ফ্রেমওয়ার্কটিকে বিভিন্ন চ্যালেঞ্জ মোকাবেলা করতে এবং সিংগেল পেইজ অ্যাপ্লিকেশনের জন্য আরও দক্ষ করে তুলতে তারা ক্রমাগত কাজ করে যাচ্ছে। স্ট্যাটিক ডকুমেন্টের জন্য এইচটিএমএল অনেক ভাল কাজ করলেও ওয়েব অ্যাপ্লিকেশনের ডায়নামিক অবস্থা নিয়ন্ত্রণের ক্ষেত্রে অনেক সমস্যার সম্মুখীন হয়। এই সকল ক্ষেত্রে এইচটিএমএল এর ক্ষমতা আরো বৃদ্ধি করে ডায়নামিক কাজ করার ক্ষেত্র তৈরির জন্য এঙ্গুলার জেএস ব্যবহার করা যায়।
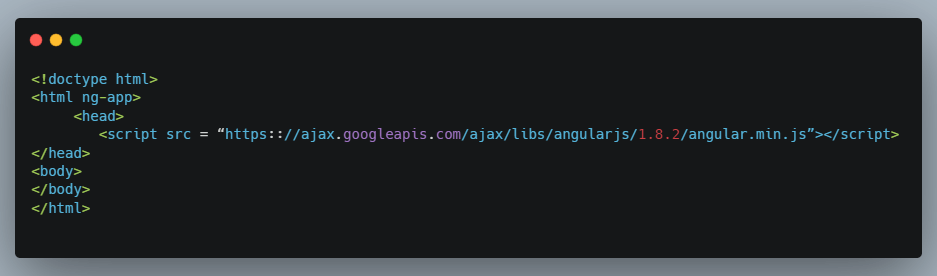
এঙ্গুলার জেএস এর উদাহরণ

এখানে এইচটিএমএল এর মধ্যে এঙ্গুলার জেএস এর স্ক্রিপ্ট ব্যবহার করে দেখানো হয়েছে। এখন এঙ্গুলার জেএস এর মধ্যকার যে কোন ডিজাইনকে <body> এর মধ্যে সহজেই ব্যবহার করে পেইজকে ডায়নামিক কাজের উপযোগী করে তোলা যাবে।
এঙ্গুলার জেএস এর রিসোর্স
২.https://bohubrihi.com/course-pages/modern-javascript
এক্সপ্রেস.জেএস
এক্সপ্রেস.জেএস ব্যাক এন্ড ডেভেলপমেন্টের জন্য জনপ্রিয় একটি ফ্রেমওয়ার্ক। এটি অ্যাপ্লিকেশনের ডিজাইন না বরং লজিকাল বিভিন্ন ফাংশন নিয়ন্ত্রণে কাজ করে। এটিও ওপেন সোর্স একটি প্ল্যাটফর্ম। API তৈরির ক্ষেত্রেও এটি ব্যবহার করা যায়। একে Node.js এর জন্য স্ট্যান্ডার্ড সার্ভার ফ্রেমওয়ার্ক হিসেবে গণ্য করা হয়।
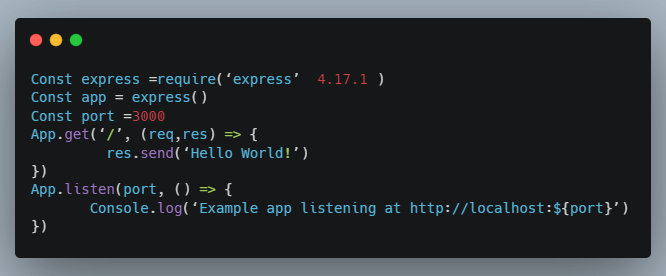
এক্সপ্রেস.জেএস এর উদাহরণ

এখানে অ্যাপ একটি সার্ভার কে স্টার্ট করবে এবং 3000 নং পোর্টটি কানেকশনের জন্য অপেক্ষা করবে। অ্যাপটি কোন রিকোয়েস্ট পেলে “Hello World” বলে রেস্পন্ড করবে।
এখানে কোডের অংশটুকু নিম্নোক্ত ১ নং রিসোর্স থেকে সংগৃহীত ।
এক্সপ্রেস.জেএস এর রিসোর্স
২. https://bohubrihi.com/track/full-stack-web-development-with-javascript-mern
জাভাস্ক্রিপ্ট এর কিছু গুরুত্বপূর্ণ সহায়ক রিসোর্স –
১. https://bohubrihi.com/course-pages/modern-javascript
২.https://bohubrihi.com/track/full-stack-web-development
ফ্রন্ট-এন্ড এবং ব্যাক-এন্ড ডেভেলপমেন্টের ক্ষেত্রে জাভাস্ক্রিপ্ট খুবই নির্ভরযোগ্য একটি মাধ্যম। জাভাস্ক্রিপ্টের লাইব্রেরি এবং ফ্রেমওয়ার্ক ব্যবহার করেই মূলত সাইটের ডিজাইন থেকে শুরু করে লজিক্যাল ডিজাইন/ফ্রেমওয়ার্ক সব কিছু নিয়ন্ত্রণ করা হয়। এতে সাইটটি বাহ্যিকভাবে যেমন সুন্দর ও বৈচিত্র্যপূর্ণ হয়ে ওঠে তেমনি এটির নিরাপত্তা এবং স্থায়িত্ব নিশ্চিত হয়। এই ফ্রেমওয়ার্ক এবং লাইব্রেরিগুলোর উন্নয়নেও অনেক প্রতিষ্ঠান কাজ করে চলছে। এতে পরবর্তীতে জাভাস্ক্রিপ্টের ব্যবহার আরো ফ্লেক্সিবল হয়ে উঠবে।
জাভাস্ক্রিপ্টের অসংখ্য লাইব্রেরি এবং ফ্রেমওয়ার্কের মধ্যে এখানে কিছু জনপ্রিয় লাইব্রেরি এবং ফ্রেমওয়ার্ক সম্পর্কে বর্ণনা করা হয়েছে। এই লাইব্রেরি এবং ফ্রেমওয়ার্কগুলোর ব্যবহার আপনার ওয়েবসাইটটিকে করে তুলবে আকর্ষণীয় এবং বৈচিত্র্যময়।


